0. 背景
hexo 作为一个轻量级博客框架,具备简单易用的特点。作为一个 hexo 的重度用户,笔者在使用 hexo 的时候经常会碰到一个大家都会遇到的问题:更换电脑后如何重新写作?

下面不用视频了,看我操作就行了,请大家看看我是怎么在新的设备上重新写博客的。
1. 操作流程
1.1 安装 node.js 和 git(必需)
1 | sudo apt-get install nodejs |
1.2 设置 ssh keys
更换新的生产环境后,hexo 生成的静态网页文件需要通过部署到 git,所以必然要与 GitHub 通信。设置 ssh key 就好比 github 给你的设备一片钥匙,有了它,你的设备才可以在 github 上进出自如。
(1)检查是否有 ssh key,如果有则删除掉
1 | ls -al ~/.ssh |
(2)在本机上生成 key
1 | ssh-keygen -t rsa -C "your@email.com" |
(3)添加秘钥
1 | ssh-add ~/.ssh/id_rsa |
(4)拷贝公钥到 github
1 | cat ~/.ssh/id_rsa.pub | xsel -b # 需要安装 xsel |
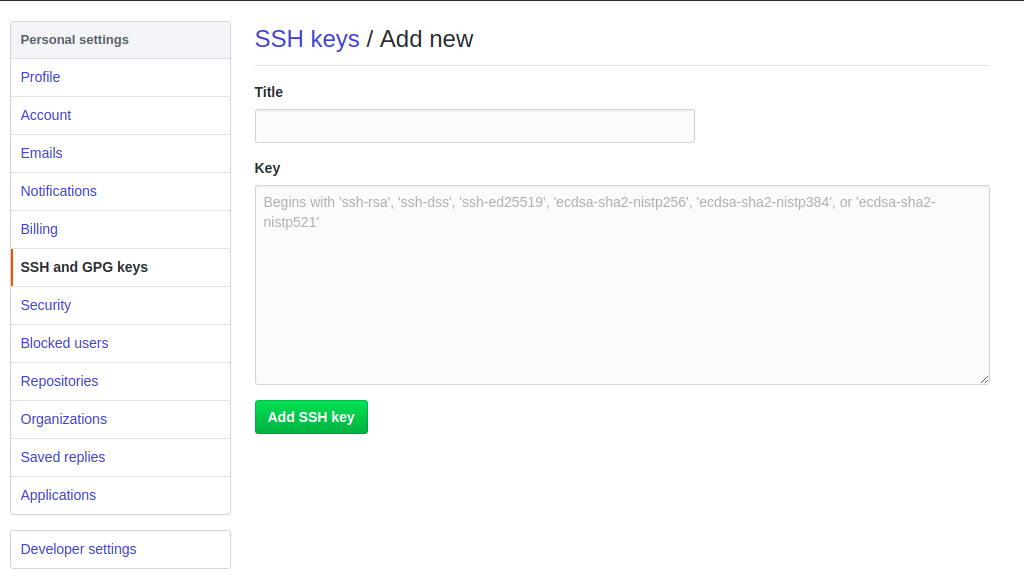
这时公钥内容已经在系统剪贴板上了,打开 github 账号:settings -> ssh and GPG keys -> New ssh key,然后 ctrl + v,把公钥粘贴到文本框里,title 可以随便起,添加成功。

1.3 将博客的源文件部署到新的分支
hexo 的代码分为两个部分,分别是静态网页文件和网站源代码,每当 hexo 需要重新更换生产环境,不需要像笔者之前那样将整个文件全部拷贝下来,而仅仅需要几个关键文件就好了。
(1)把项目克隆到本地
1 | git clone https://github.com/username/username.github.io.git |
(2)新建 source 远程分支
进入 username.github.io 文件夹,创建名为 source 的新分支
1 | git branch source |
(3)推送网站源代码至 source 分支
1 | git add . |
至此,你的项目中就有两个分支了,master 分支负责保存生成的静态网页文件,source 分支负责管理网站的源文件。
但是这样做有些不好,它会把你网站所有的源代码都暴露出来,并且 github 并没有仓库私有化,所以只能将网站的源文件备份到另外一个代码管理网站:coding。
1.4 根据 package.json 安装依赖
1 | npm install |
1.5 安装 hexo
1 | npm install hexo -g |
网站根目录下测试 hexo s、hexo g、hexo d,如果没有错误信息则表示同步成功。

