
添加富文本控件
CKeditor 是一款“所见即所得”的富文本编辑器,在 Flask 项目中添加 CKeditor 很方便,在 layout.html文件的<script>标签中加入 cdn 的地址即可(这部分涉及到 bootstrap 方面的知识,暂时不太了解)。
1 | <script src="//cdn.ckeditor.com/4.4.6/standard/ckeditor.js"></script> |
Flask项目集成富文本编辑器CKeditor - digwtx - SegmentFault 思否
新功能开发流程
在学习教程的过程中,我总结了一套 Flask 的开发流程,假设我们需要给网站添加新功能,遵循以下流程:
- 编写视图函数,添加路由,在后端处理与数据库的交互,比如增加、删除、修改、删除数据
- 编写 HTML 文件,我们在后端把数据处理好了,需要把它们传递到前端,此时需要为该新功能新建 HTML 页面,此时会涉及到一些前端的知识
总的来说,添加新功能就是前后端交互的过程,后端负责数据处理,前端负责数据展示。下面,以给网站添加“新建博文”功能为例:
编写视图函数(后端)
首先,新建路由,新建\add_blog页面,但此时访问是 404,因为add_blog.html还没写好。我们先把数据处理的逻辑写好,Flask 的 request 会从浏览器那里接受到用户输入的数据 Form,验证通过之后,我们将它写入数据库。
1 |
|
编写 HTML 文件(前端)
然后,是 HTML 文件的编写,它主要负责接受用户从浏览器输入的数据 Form
1 | {% extends 'layout.html' %} |
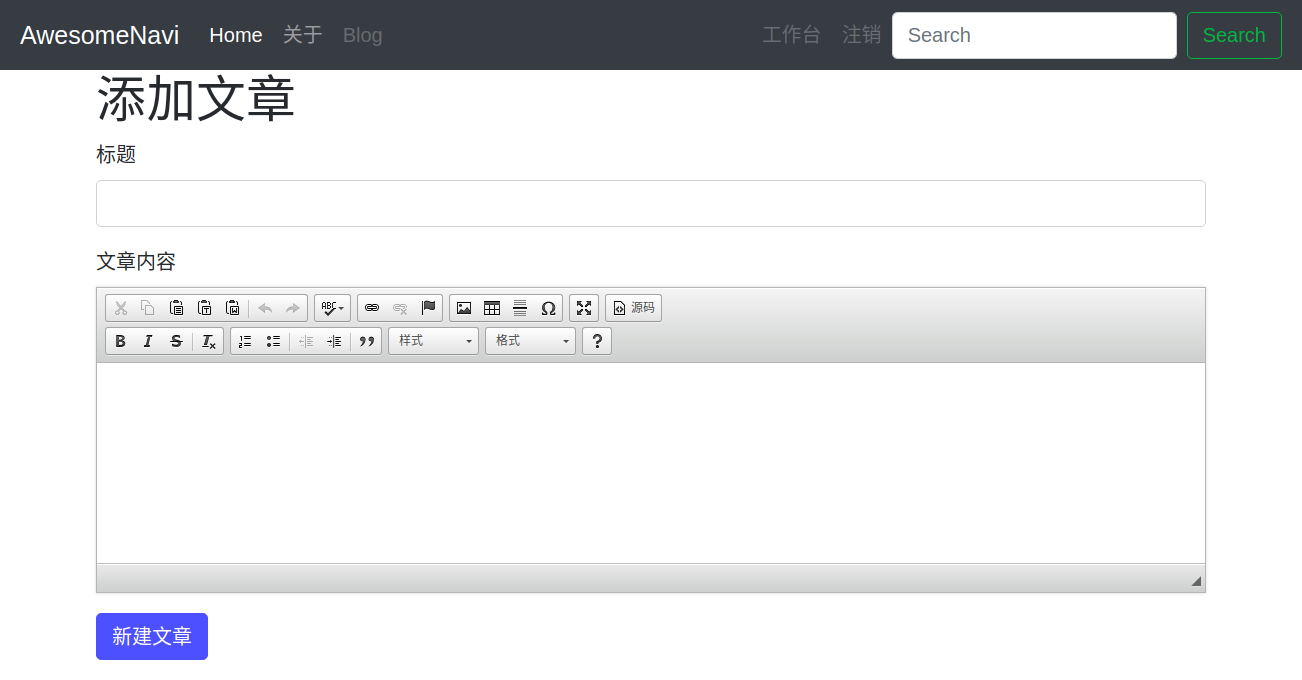
效果如下:

这里实现的是新建文章的功能,剩下的删除、修改就不说了,步骤都差不太多。至此,Flask 入门学习基本上完成了,demo 能实现网站的基本功能,登陆、注册、数据增删改功能。
(完)

